របៀបទី១
- ចូលទៅកាន់ Blogger > Design > Edit HTML
- Backup template របស់អ្នកសិន
- ស្វែងរកពាក្យ ដោយគ្រាន់តែចុច Ctrl+F បន្ទាប់មកវាយពាក្យនេះ </body>
- ហើយគ្រាន់តែCopy Code ពីខាងក្រោមនេះទៅ Paste code below
<script src='http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js' type='text/javascript'>
</script>
<script type='text/javascript'>
var twitterAccount = "sharingcenters";
var tweetThisText = " <data:blog.pageTitle/> : <data:blog.url/> ";
tripleflapInit();
</script>
5. វាយត្រង់ sharingcentersដោយជំនួសគណនីរបស់អ្នកដែលប្រើ Twitter ។
6. បន្ទាប់មក Save template របស់អ្នកជាការស្រេច ។
7. សាកល្បង View blog៕
របៀបទី២
- ចូលទៅកាន់ Blogger > Design >page elements
- បន្ទាប់មកចុច Add a Gadget
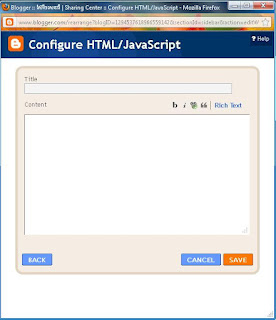
3. រួចមករកមើលពាក្យ HTML/JavaScript ចុចនៅលើវា
វានឹងចេញនូវរូបដូចខាងក្រោម
4. សូម Copy code ខាងក្រោមយកទៅដាក់
<script src="http://nitinmaheta.googlecode.com/files/Makingdifferent.js" type="text/javascript"></script><script type="text/javascript"> var twitterAccount = "Your twitter account name";tripleflapInit(); </script><div><a href="http://123bestfriend.blogspot.com/2011/05/animated-flying-twitter-bird-flowers.html">Get this</a><br /> </div><script src="http://tweetmeme.com/i/scripts/button.js" type="text/javascript"> </script>
5. នៅត្រង់ Your twitter account name សូមបញ្ចូល Account របស់អ្នក
6. ជាចុចក្រោយសូម Save ជាការស្រេច ។









0 វិចារ:
Post a Comment